Fixing Divi Pixel’s “Advanced Tabs” Content Overflow
Table of Contents
Recently updated on April 3rd, 2024 at 12:20 pm
We absolutely love using Divi Pixel. In fact, we use it on just about every website we make, including this one. It’s so versatile, and the Divi Pixel developers and support staff are really good at what they do. They’re also really active in the Divi Pixel Facebook Community. If you use Divi Pixel, but haven’t joined their Facebook community, you are TRULY missing out!
What is “Divi Pixel?”
Divi Pixel is a WordPress plugin that enhances the Divi Theme Builder with over 40 additional modules, gorgeous layout packs, and an ongoing development that makes it well worth its price. They even offer agency licensing for use on unlimited websites, AND lifetime agency licensing during certain times of year! If you use Divi, but don’t know what Divi Pixel is, your design life is all the more difficult for it.
About Divi Pixel’s Advanced Tabs Module

Divi Pixel’s Advanced Tabs module for Divi allows you to add any information you want in separate tabs. You can add as many tabs as you need. Make your website’s appearance look classy and neat. – Source: https://www.divi-pixel.com/modules/advanced-tabs/
The Advanced Tabs module is amazing for presenting content in a clean, organized look. It basically turns the data sets into a portfolio with tabs, and you can orient those tabs horizontally, or vertically. The magic happens when you design a layout specific to each tab. It’s like designing art on different pages and presenting them in a book! Each tab represents a different page, and the possibilities are endless.
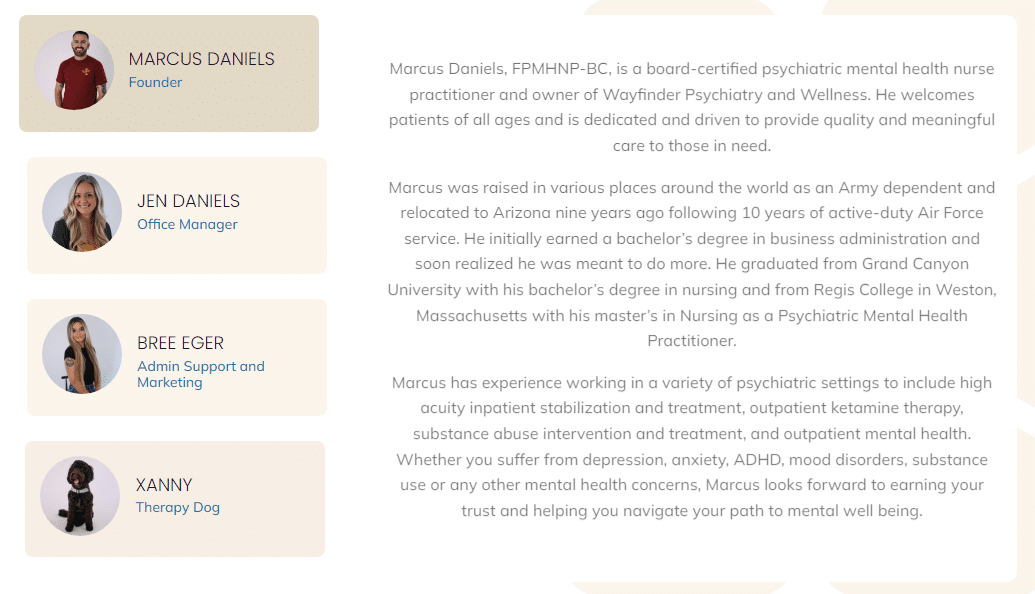
We’ve used Divi Pixel’s Advanced Tab module to showcase a business’s staff members:

We’ve created product displays:

And we created even more product displays:

We’ve also used it to add structure to restaurants’ online menus, get more information on animals for adoption from rescue organizations, present multiple sets of data for event venue talent, and more. The sky really is the limit with Divi Pixel’s Advanced Tabs.
What is the “Content Overflow” Issue with Divi Pixel Advanced Tabs?
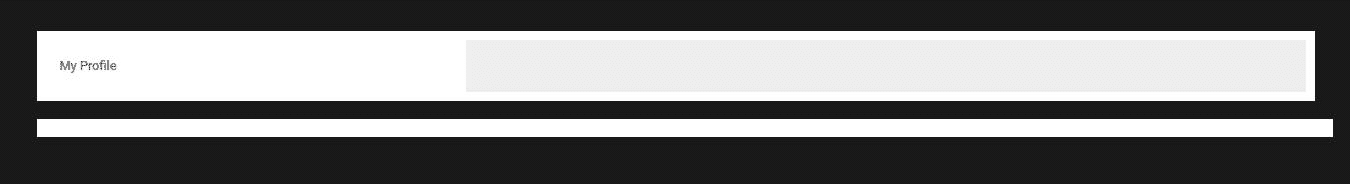
Initially when you add Divi Pixel’s Advanced Tabs module to your page, the content window below the tabs will stick out farther to the right than the tabs.![]For most, this isn’t a problem, as it’s barely even apparent with a white background.

But, if you’re a perfectionist web designer like we are, you want the alignment to be pixel perfect, some pun intended! It’s also absolutely visible on darker backgrounds and with certain layouts, like in the image above. The bottom line is the content area – we just haven’t filled it out yet. You’ll notice it sticks out about 3% farther where the content area is, overshooting the tabs enough to be noticeable on this black background.
What Causes This Issue?
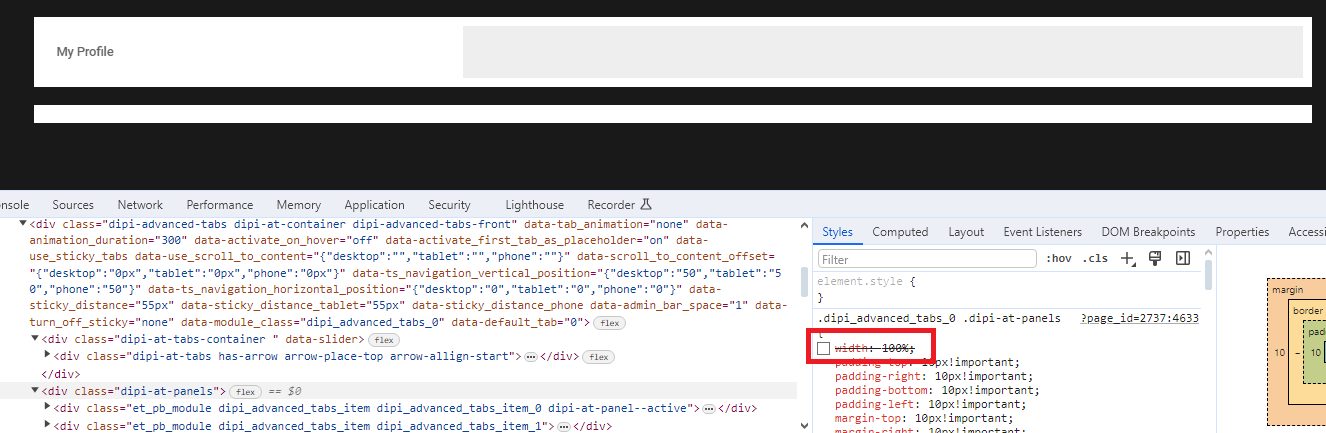
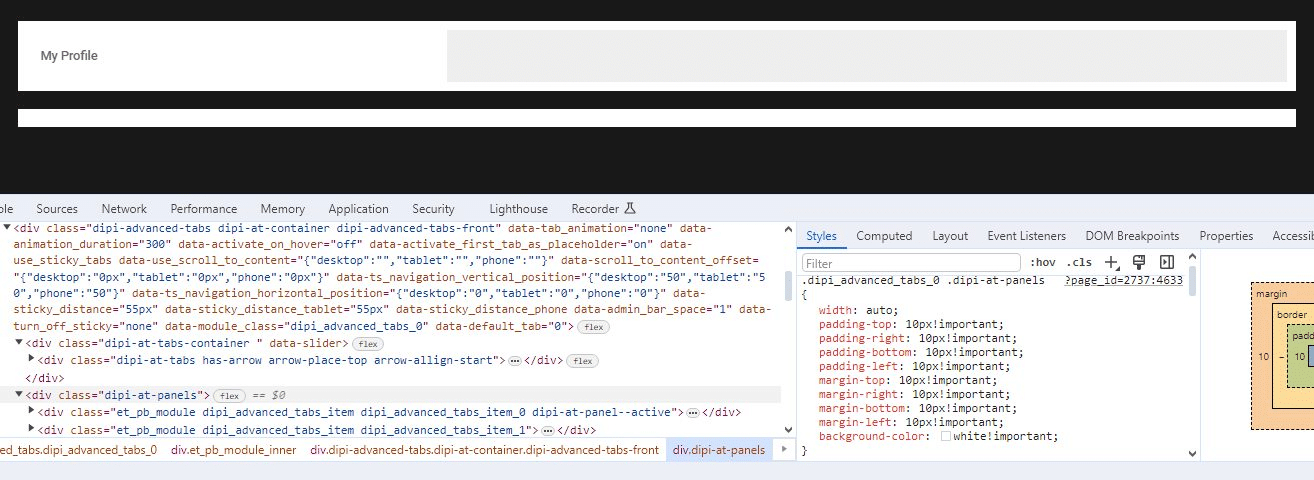
It’s simple, really. When you inspect the CSS for the page using your favorite internet browser’s “Developer’s Tools”, you’ll see the class “.dipi-at-panels” is assigned 100% width. If you disable the width, or set it to “Auto”, the content overflow is no longer there, as it’s perfectly aligned with the tabs above it. For examples, check the screenshots below:
- Disabling the Width in the Browser’s Inspector:

- Setting the Width to “Auto” in the Browser’s Inspector:

How do we fix it?
Fixing it is super simple. Assuming you have a child theme for your WordPress website, copy and paste the following code into your child theme’s “styles.css” file.
/* fixes slight spillover of content area when using Divi Pixel Advanced Tabs */
.dipi-at-panels {
width: auto !important;
}
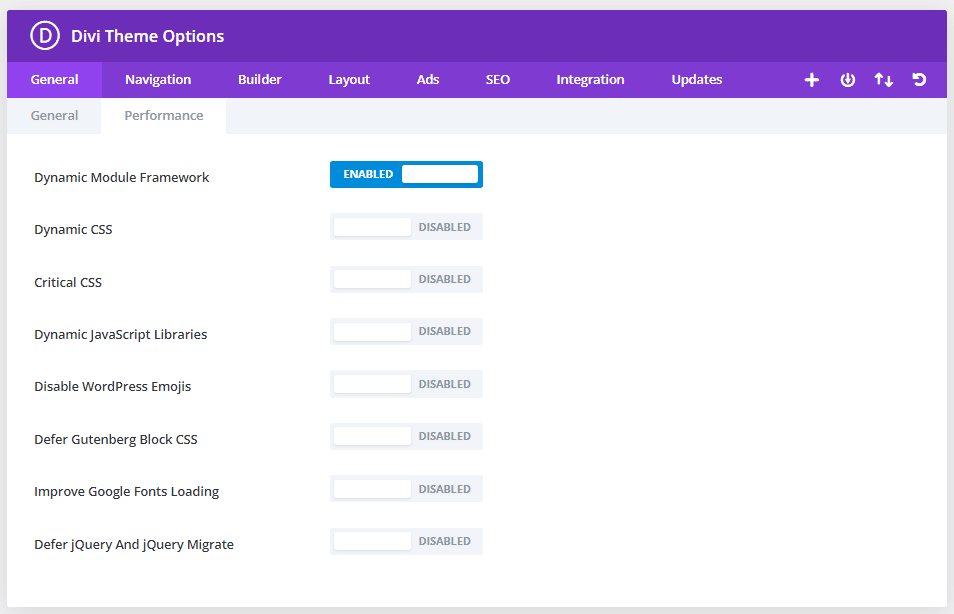
After you’ve got the “styles.css” file saved, make sure you clear the Divi CSS or it won’t appear to be fixed. We had to completely disable all Divi Performance enhancements except Dynamic Module Framework (this should be done anyway, when working with Divi Machine, which we are using on the site we pulled this example from).
Troubleshooting
If you’ve added the code to your “styles.css” file inside your child theme and the Divi Pixel Advanced Tabs module still shows some overflow, there’s a few things you can do:
- First, ensure that you cleared Divi’s Cache
- Next, ensure that you’ve cleared your site cache (including caching plugins, and hosting-level cache)
- If that doesn’t fix it, you can add the CSS directly to your Divi Page’s CSS where you have the Advanced Tabs module installed

- As a last chance step, you can disable all of Divi’s Performance Optimizations (Except “Dynamic Module Framework”:

We opt for the last step, because we design so many websites with Divi Engine’s Divi Machine plugin, and disabling most of the performance optimizations is a requirement to use Divi Machine. Doing so also helps with caching plugins being consistent on the information they cache. On the site from the example images, we hadn’t disabled Divi’s built-in Optimizations yet because we hadn’t installed Divi Machine.
Conclusion
Short, sweet, and to the point for this blog. We love Divi Pixel and the modules it offers. The dev team and staff – Maciej, Roberto, Mohit, Jan, and Mohamed – REALLY do their best to make sure that Divi Pixel is polished, bug free, and fast. They listen to community feedback and continue to develop Divi Pixel into the BEST Divi Plugin for designers wanting to make fantastic looking WordPress websites with the Divi Builder.
Not all bugs are seen, though, and that’s why we wrote this blog. Hopefully they fix the issue in a future release! We’ll update the top of this blog if they do!
About the Author: Mark Bush
NOTE: Some links on this page may be affiliate links, and help support our business. These links do not alter the cost of the product, but provide a small percentage of the sale to us as the referral source.






0 Comments